HTML-галерея¶
Огляд¶
За допомогою інструмента створення галерей HTML ви зможете виконати експорт набору альбомів або зображень як сторінки HTML.
За допомогою цього потужного інструмента ви зможете експортувати ваші зображення або альбоми до файлів сторінок HTML для наступного оприлюднення у мережі у формі вебгалереї. Вибрати альбоми для експорту до HTML дуже просто, вам буде запропоновано визначити широке коло параметрів та компонувань створеного HTML. Для кращої підтримки вашої мови використовуватиметься кодування UTF-8.
Користування майстром¶

Сторінка вибору режиму галереї HTML¶
Для запуску інструмента скористайтеся пунктом меню Ctrl+Alt+Shift+H або відповідною кнопкою на вкладці Інструменти правої бічної панелі. Після запуску інструмента з вікна digiKam буде показано панель для вибору даних для експортування: на основі поточного позначеного набору даних або на основі альбомів. У режимі вибору альбомів ви можете вибрати записи з альбомів, вміст яких ви можете експортувати до HTML. Просто позначте відповідні показані альбоми із ієрархічним вкладенням. За допомогою наступних трьох вкладок, Мітки, Пошуки та Позначки, ви можете звузити перелік позначеного за допомогою позначок, міток та результатів попередніх пошуків у digiKam.

Сторінка вибору записів галереї HTML¶
На наступному кроці ви можете вибрати Тему для створення галереї.

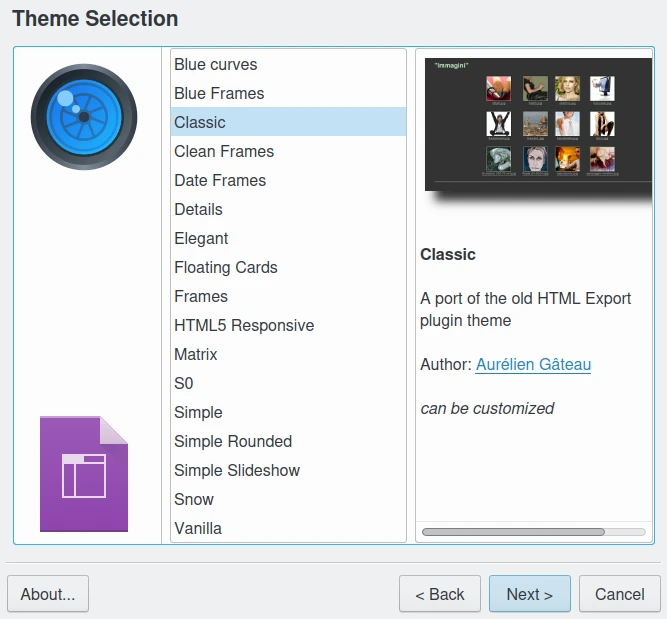
Сторінка вибору теми галереї HTML¶
Залежно від вибраної теми, ви зможете змінити значення додаткових параметрів, скоригувавши вигляд галереї.
На наступному знімку вікна показано параметри теми (у нашому прикладі використано тему «Класична»).

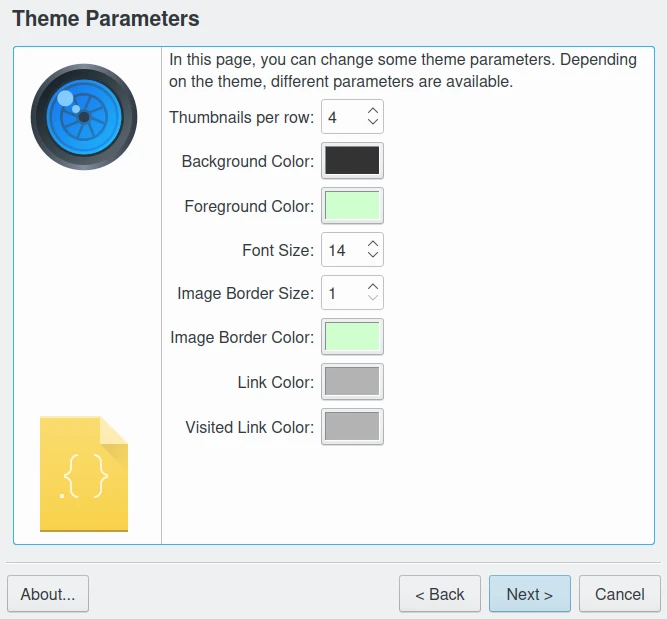
Сторінка налаштовування параметрів теми галереї HTML¶
Для усіх вибраних тем ви можете скоригувати параметри зображень та мініатюр у галереї.

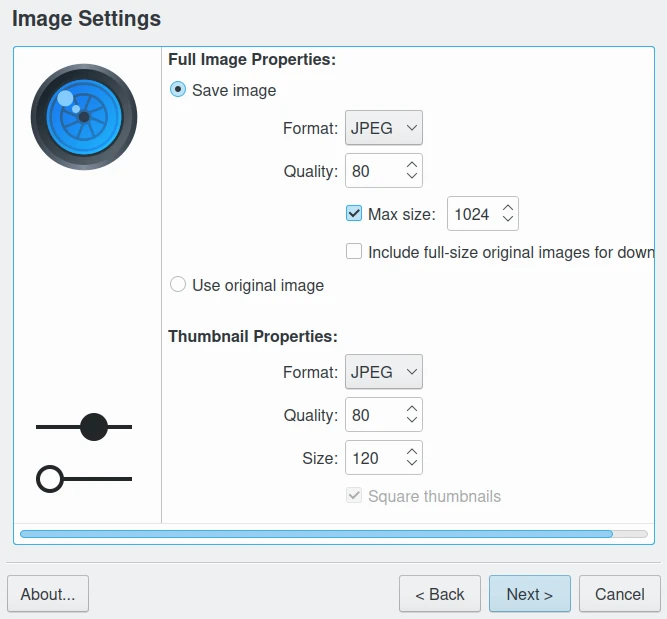
Сторінка налаштовування властивостей зображень та мініатюр галереї HTML¶
За допомогою розділу Властивості повного зображення ви можете наказати програмі або зберегти змінені зображення, або «Використовувати вихідне зображення».
Для змінених зображень ви можете вибрати формат результатів JPEG (менший розмір файлів, але з втратами якості) або PNG (без втрат якості, вільні умови ліцензування) і встановити специфічні параметри стискання зображень. Якщо слід економити місце на диску, позначте пункт зміни зображень і встановіть нижчий за типовий рівень стискання.
За допомогою пункту «Макс. розмір» ви можете зафіксувати максимальний розмір зображення-результату (у пікселях). Для цього скористайтеся полем, розташованим праворуч від цього пункту. Зображення, розміри яких перевищуватимуть вказане значення, розмір менших зображень змінено не буде.
Примітка
Якщо ви оберете формат зображень JPEG для зображень зі зміненими розмірами, всі дані Exif буде взято з початкових файлів JPEG.
За допомогою розділу «Властивості мініатюр» можна встановити «Формат», «Якість» і «Розмір» для мініатюр у галереї.

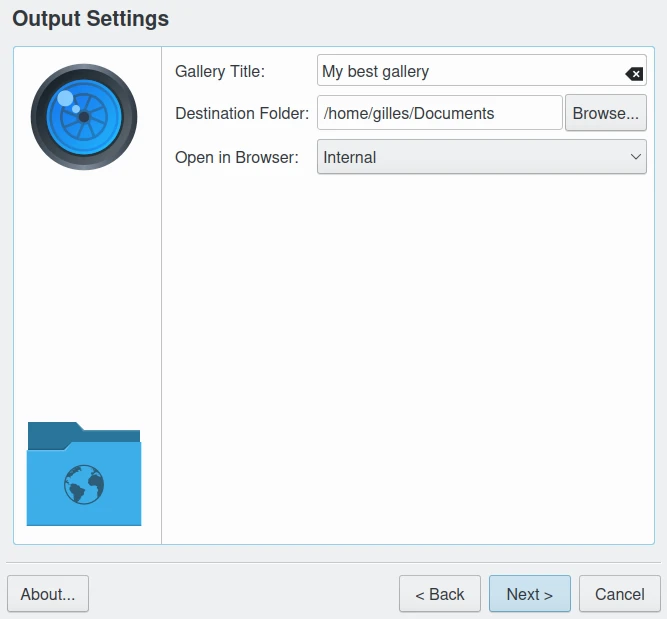
Сторінка налаштовування виведення даних галереї HTML¶
За допомогою цієї сторінки можна визначити параметри місця і способу зберігання галереї з відповідними зображеннями. Виберіть теку, права на запис до якої ви маєте, і де ви бажаєте зберегти створену додатком галерею. У цій теці буде створено дві підтеки з назвою вашого альбому та теми. У цих підтеках міститимуться усі файли галереї.
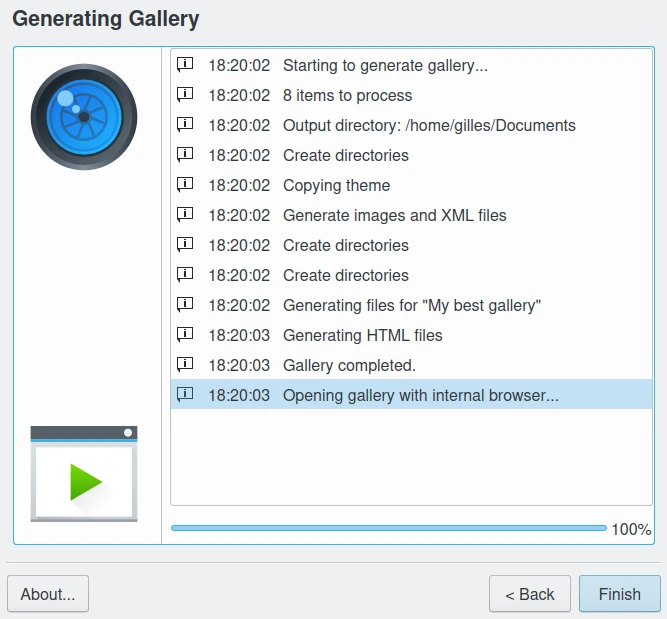
За поступом створення галереї можна буде спостерігати за допомогою діалогового вікна поступу. Якщо ви забажаєте перервати обробку на цьому етапі, натисніть кнопку Скасувати.

Сторінка показу поступу створення галереї HTML¶
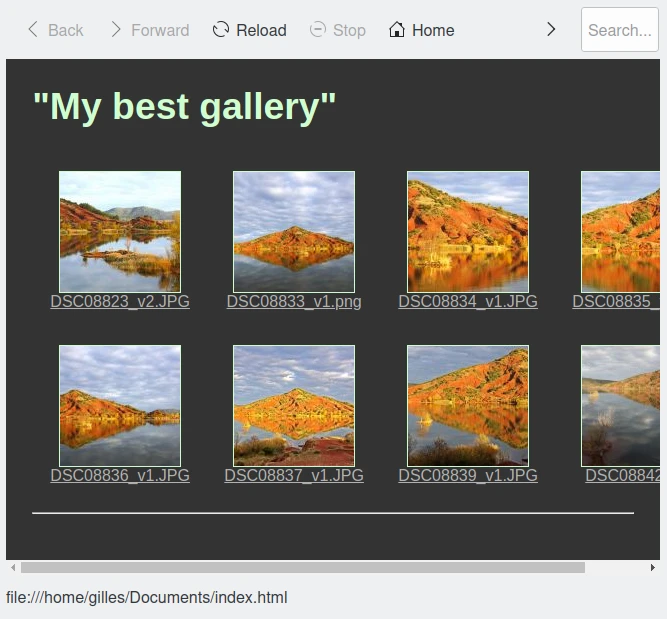
Нарешті, у браузері буде показано створену програмою HTML-галерею.

Браузер із показаною галереєю HTML¶
Створення теми¶
До засобу створення галереї HTML можна доволі просто додати теми для створення найрізноманітніших сайтів. У цьому розділі наведено настанови зі створення тем.
Початкові зауваження¶
Тема є текою, у якій зберігаються принаймні два файли:
Файл .desktop із описом теми.
Файл
template.xslдля створення файлів HTML.
Під час роботи інструмент виконує такі дії:
Створює теку для виведення даних.
Для кожного із зображень збірки:
Створює теку.
Створює мініатюри (типово, квадратні).
Створює повноформатні зображення.
Якщо треба, копіює початкові зображення.
Копіює теку теми до теки виведення даних.
Створює файл XML із описом збірки зображень:
gallery.xml.Створює файли HTML застосуванням
template.xslдоgallery.xml.
Файл .desktop¶
Файл .desktop описує тему. Дані щодо у ньому містяться, буде використано на сторінці вибору теми засобу створення галереї.
Це файл INI з таким вмістом:
[Desktop Entry]
Type=Theme
Name=Hello World
Comment=A demonstration theme
[X-HTMLGallery Author]
Name=The Author
Url=http://example.com/themes/helloworld
[X-HTMLGallery Preview]
Name=Preview's Caption
Url=preview.png
Формат файлів .desktop використано для полегшення впровадження перекладів записів. Якщо ви поглянете на файл .desktop однієї з тем, що постачаються разом із програмою, ви побачите щось таке:
[Desktop Entry]
Name=Simple
Name[br]=Eeun
Name[cs]=Jednoduchý
Name[cy]=Syml
Name[da]=Simpel
...
Приємною особливістю є те, що коли вашу тему буде інтегровано до типового списку тем галерей HTML, перекладачі візьмуться до перекладу вашого файла .desktop.
Файл попереднього перегляду зображення, який використовують для ілюстрування теми у майстрі, буде розташовано у кореневій теці теми.
Створення теми на основі іншої¶
Найпростішим способом розпочати роботу є копіювання теми із наступним внесенням до неї змін. Теку теми у Linux, зазвичай, розташовано за адресою /usr/share/apps/digikam/themes/. Для запису до цієї теки потрібні права доступу користувача root, тому ми не будемо створювати там тем. Замість цього, віддамо такі команди у консолі:
Створіть теку тем у вашому домашньому каталозі:
mkdir -p ~/.local/share/digikam/themes/
Перейдіть до цього каталогу:
cd ~/.local/share/digikam/themes/
Скопіюйте тему snow до цієї теки із новою назвою — snow2:
cp -r /usr/share/apps/digikam/themes/snow snow2
Перейменуйте відповідним чином файл .desktop:
cd snow2
mv snow.desktop snow2.desktop
Внесіть зміни до snow2.desktop: вилучіть усі записи Name[…] і замініть Name=Snow на Name=Snow 2.
Готово. Тепер ви можете відкрити digiKam і запустити інструмент створення галереї HTML. У списку тем ви побачите тему Snow 2.
Створення HTML на основі правил XSL¶
Вміст файла template.xsl відповідає за створення файлів HTML на основі файла gallery.xml. Цей файл є стандартним файлом у стилі ini, вміст якого виглядає десь так:
<?xml version="1.0" encoding="UTF-8"?>
<collections>
<collection>
<name>Name of first collection</name>
<fileName>collection_folder</fileName>
<comment>Collection comment</comment>
<image>
<title>Image Title</title>
<description>Image Description</description>
<date>2009-08-27T09:53:26</date>
<full fileName="pict1279.jpeg" height="450" width="600"/>
<thumbnail fileName="thumb_pict1279.jpeg" height="80" width="80"/>
<!-- If there is an original image, you will get the 'original' tag -->
<original fileName="original_pict1279.jpeg" height="3000" width="4000"/>
</image>
<image>
<title>Image Title</title>
<date>2009-08-27T09:55:33</date>
<description>Image Description</description>
<full fileName="pict1280.jpeg" height="450" width="600"/>
<thumbnail fileName="thumb_pict1280.jpeg" height="80" width="80"/>
<original fileName="original_pict1279.jpeg" height="3000" width="4000"/>
</image>
...
</collection>
<collection>
<name>Name of second collection</name>
...
</collection>
</collections>
Тут ми не пояснюватимемо синтаксичні конструкції XSLT. Знайти відповідну документацію можна в інтернеті. Рекомендуємо вивчення XSLT за допомогою цих настанов з XSLT.
Варто зауважити, що ви можете скористатися EXSLT, набором розширень XSLT. Зокрема, елемент exslt:document є надзвичайно корисним, оскільки за його допомогою ви можете створювати з одного файла одразу декілька документів.
У інструменті галереї HTML не передбачено ніяких обмежень щодо упорядкування файлів HTML. Ви можете створити по одному файлу на зображення або один файл на усю збірку. Можна створити тему, яка даватиме лише один файл HTML і використовуватиме JavaScript для показу різних зображень. Вже існує одна тема, де використано фрейми, отже ви можете навіть інтерактивно створювати файли CSS, якщо хочете.
Про переклад¶
Вам не слід жорстко вписувати у код будь-який текст у шаблоні. Замість цього вам слід користуватися параметрами i18n. Наприклад, замість ось цього:
<a href="previous">Previous</a>
| <a href="next">Next</a>
Слід зробити так:
<a href="previous"><xsl:value-of select="$i18nPrevious"/></a>
| <a href="next"><xsl:value-of select="$i18nNext"/></a>
Код стає набагато об’ємнішим, але у цей спосіб користувач може перекладати виведені дані HTML.
Якщо ви хочете скористатися параметрами i18n в атрибутах, зробіть якось так:
<a href="previous" title="{$i18nPrevious}"><img src="previous.png"/></a>
| <a href="next" title="{$i18nNext}"><img src="next.png"/></a>
У поточній версії доступними загальними параметрами i18n є такі:
i18nPrevious
i18nNext
i18nCollectionList
i18nOriginalImage
i18nUp
А для властивостей зображення маємо таке:
i18nexifimagemake («Make»)
i18nexifimagemodel («Model»)
i18nexifimageorientation («Image Orientation»)
i18nexifimagexresolution («Image X Resolution»)
i18nexifimageyresolution («Image Y Resolution»)
i18nexifimageresolutionunit («Image Resolution Unit»)
i18nexifimagedatetime («Image Date Time»)
i18nexifimageycbcrpositioning («YCBCR Positioning»)
i18nexifphotoexposuretime («Exposure Time»)
i18nexifphotofnumber («F Number»)
i18nexifphotoexposureprogram («Exposure Index»)
i18nexifphotoisospeedratings («ISO Speed Ratings»)
i18nexifphotoshutterspeedvalue («Shutter Speed Value»)
i18nexifphotoaperturevalue («Aperture Value»)
i18nexifphotofocallength («Focal Length»)
Якщо вам потрібні додаткові параметри i18n, будь ласка, повідомте про це побажання команді проєкту.
Зображення і файли CSS¶
У вашій темі можна використовувати будь-які зображення, файли CSS або інші файли. Просто розмістіть їх у теці теми, і інструмент скопіює їх до теки виведених даних.
Початкові зображення¶
Як ми вже пояснювали раніше, якщо користувач позначає пункт Включити початкові зображення, файл gallery.xml міститиме теґи <original />. Якщо у файлі є цей теґ, на сторінці зображення з’явиться посилання на отримання початкового зображення.
Ось приклад:
<xsl:if test="original/@fileName != ''">
<p>
<a href="{original/@fileName}"><xsl:value-of select="$i18nOriginalImage"/></a>
</p>
</xsl:if>
Неквадратні мініатюри¶
Типово, мініатюри буде обрізано так, щоб їхня форма лишалася квадратною, а усі мініатюри були одного розміру. Це спрощує створення стилю HTML/CSS. Втім, якщо у вашій темі передбачено роботу з мініатюрами різного розміру, додайте такий фрагмент коду до вашого файла .desktop:
[X-HTMLGallery Options]
Allow-non-square-thumbnails=true
Після цього користувач зможе вибрати між квадратною і прямокутною формами мініатюр. Для неквадратних мініатюр вказаний розмір мініатюри стає розміром найбільшої можливої сторони прямокутника мініатюри.
Параметри теми¶
Можливо, ви захочете, щоб користувач зміг налаштувати вашу тему, наприклад вибрати якийсь альтернативний варіант файлів CSS або колір тла. Уможливити таке налаштовування досить просто.
Оголошення параметра¶
Спочатку, вам слід оголосити ваш параметр. Внесіть зміни до файла .desktop, додавши такий код:
[X-HTMLGallery Parameter bgColor]
Name=Background Color
Type=color
Default=#123456
Тепер, запустіть інструмент і виберіть вашу тему. Після натискання кнопки «Далі», ви маєте побачити сторінку параметрів із кнопкою кольору, початковим значенням для якої буде колір #123456.
Користування значенням параметра¶
У template.xsl ви можете отримати значення вашого параметра ось так:
<xsl:value-of select="$bgColor"/>
Щоб змінити колір тла для теґу body вам слід скористатися таким кодом:
<body bgcolor="{$bgColor}">
...
</body>
Довідка з параметрів¶
У цьому розділі наведено повніший опис способу оголошення параметрів. Параметр слід оголошувати у розділі з назвою X-HTMLGallery Parameter якасьНазва. Частину якасьНазва слід замінити на назву, якою ви хочете скористатися у template.xsl.
Ключ Name визначає текст, який буде показано на сторінці параметрів. Оскільки це файл .desktop, назву може бути перекладено, подібно до інших ключів.
Ключ Type визначає тип параметра. У поточній версії можна скористатися такими типами:
caption
string
color
list
int
Ключ Default визначає типове значення параметра.
Ключі list параметрів¶
Параметр-список надає змогу користувачеві вибрати пункт зі списку. Щоб оголосити доступні записи ви можете скористатися одним з двох наборів ключів: Value-N та Caption-N, де N є позицією запису, починаючи з 0.
Value-N є внутрішнім значенням запису. Це значення, яке буде встановлено для параметра.
Caption-N є показаним значенням запису. Це текст, який буде показано у списку.
Ось приклад: параметр style з теми Simple:
[X-HTMLGallery Parameter style]
Name=Style
Type=list
Default=natural.css
Value-0=natural.css
Caption-0=Natural
Value-1=dark.css
Caption-1=Dark
Як можна бачити, користувач зможе вибрати або Natural, або Dark. Залежно від вибору користувача, <xsl:value-of select=“$style“/> буде розгорнуто або у natural.css, або у dark.css.
Ключі Int параметрів¶
За допомогою цілочисельного параметра користувач може вибрати ціле число з поля-лічильника. Окрім типового значення, ви можете визначити мінімальне та максимальне значення за допомогою ключів Min і Max.
Ось приклад:
[X-HTMLGallery Parameter size]
Name=Size
Type=int
Default=12
Min=4
Max=28
Ключі параметра String і Caption¶
За допомогою рядкового параметра користувач може ввести одинарний рядок, наприклад, для встановлення правил налаштовування. Параметр підпису (caption) надає змогу користувачеві ввести багаторядковий текст із підтримкою перевірки правопису для встановлення значення Опис або Заголовок.
Завершальні зауваження¶
Ось і усе у цьому розділі. Час вам виявити власні творчі можливості і додати нові теми.
Коли роботу над шаблоном буде завершено, ви можете запропонувати результати для включення до офіційного пакунка digiKam, щоб ваша тема з’явилася в офіційному списку тем. Ознайомтеся із сторінкою для учасників розробки на сайті проєкту digiKam, щоб дізнатися більше.