Galeria HTML¶
Vista general¶
La Galeria HTML és una eina per a l'exportació d'un conjunt d'àlbums o imatges a una pàgina HTML.
Aquesta eina potent pot exportar els vostres àlbums a una galeria d'imatges web compatible amb HTML. Podreu seleccionar amb facilitat les imatges o els àlbums que s'exportaran a una pàgina HTML i establir moltes disposicions i paràmetres per a la renderització en HTML. S'utilitza la codificació UTF-8 per a la millor internacionalització.
Ús de l'assistent¶

La pàgina de la galeria HTML en el mode de selecció¶
Per a llançar l'eina, utilitzeu l'element de menú (drecera Ctrl+Alt+Maj+H) o la icona corresponent de la pestanya Eines a la barra lateral dreta. L'eina mostrarà una vista per a seleccionar el contingut que s'exportarà, des de la selecció actual d'elements o des d'una llista d'àlbums. El mode de selecció d'àlbums permet seleccionar elements dels àlbums que voleu exportar a HTML. Marqueu els àlbums respectius des de la llista jeràrquica imbricada. Podeu fer servir les tres pestanyes següents Etiquetes, Cerques i Rètols per a refinar la vostra selecció utilitzant etiquetes, rètols o resultats de cerca anteriors.

La pàgina de la galeria HTML per a seleccionar elements¶
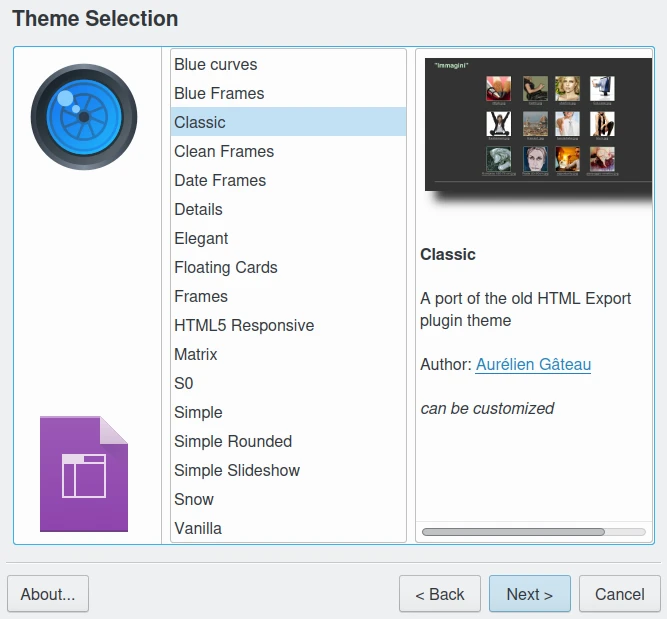
El pas següent és seleccionar un tema per a generar la galeria.

La pàgina de la galeria HTML per a seleccionar el tema¶
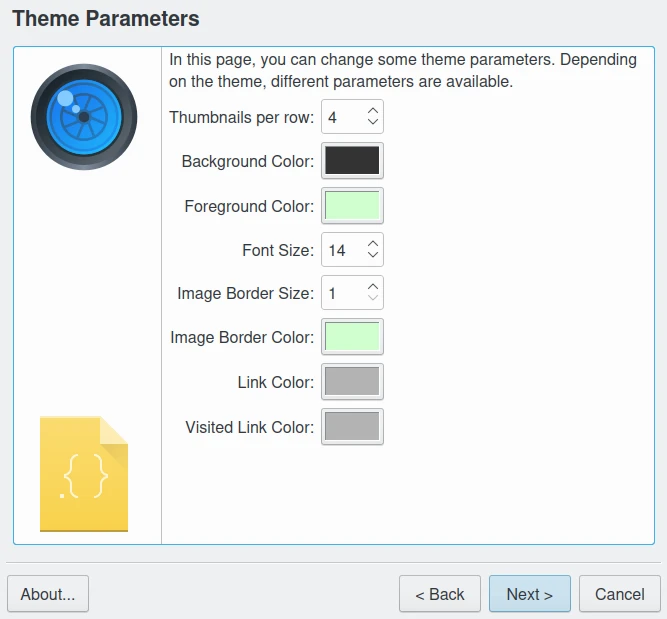
En funció del tema escollit, podríeu tenir opcions addicionals per a afinar l'aparença de la galeria.
La captura de pantalla següent mostra la configuració dels paràmetres del tema (per exemple, aquí teniu tema Clàssic).

La pàgina de la galeria HTML per a ajustar els paràmetres del tema¶
Per a tots els temes seleccionats, podreu ajustar les opcions de configuració per a les imatges i les miniatures de la galeria.

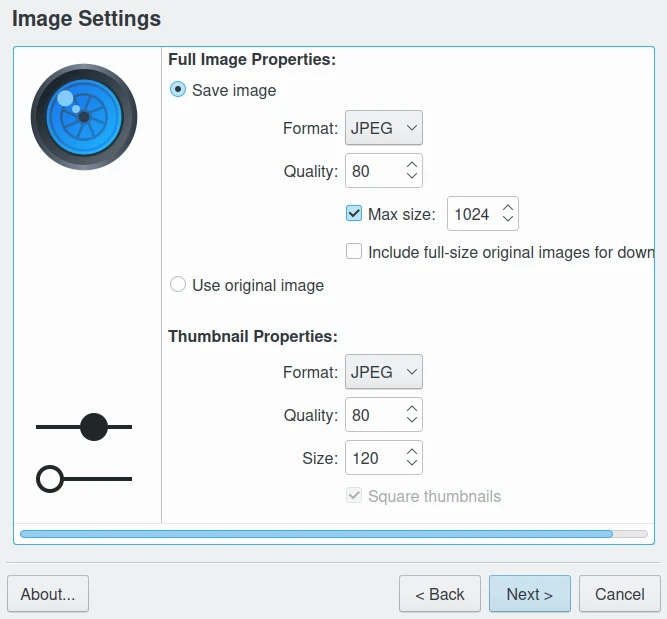
La pàgina de la galeria HTML per a ajustar les propietats de les imatges i les miniatures¶
A la secció Propietats de la imatge completa podreu desar les imatges modificades o utilitzar la imatge original.
Per a les imatges modificades podreu seleccionar JPEG com a format de sortida (mida més petita, però amb pèrdua) i PNG (sense pèrdua i amb llicència lliure) i establir característiques de la compressió de les imatges. Si l'espai al disc és preocupant, comproveu la compressió de la imatge de destinació i baixeu el nivell de compressió del valor predeterminat des de l'aplicació amfitriona.
Marcant el quadre Mida màx., podreu fixar la mida màxima de la imatge de destinació (en píxels) amb el botó de selecció de valors que hi ha a la dreta. Les imatges més grans que aquest valor es reduiran, mentre que les imatges més petites no es modificaran.
Nota
Si se selecciona el format de fitxer JPEG per a canviar la mida de les imatges de destinació, tota la informació Exif serà conservada a partir dels fitxers JPEG originals.
La secció Propietats de les miniatures permet establir el Format, Qualitat i Mida de les miniatures de la galeria.

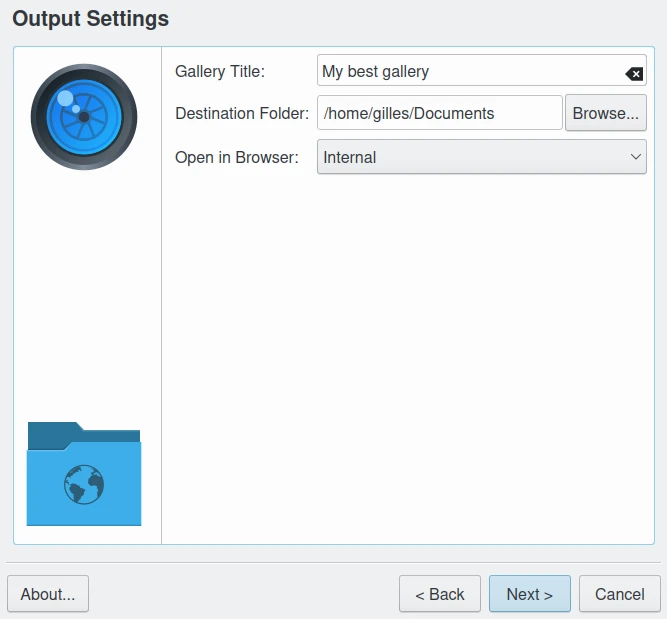
La pàgina de la galeria HTML per a configurar la sortida¶
Aquesta pàgina defineix la configuració d'on i com emmagatzemar la galeria amb totes les seves imatges associades. Seleccioneu una carpeta o afegiu-ne una de nova amb accés d'escriptura, en la qual voleu que s'escrigui la galeria. Es crearan dues subcarpetes amb el nom de la carpeta de l'àlbum i el nom del tema serà creat contenint-ho tot.
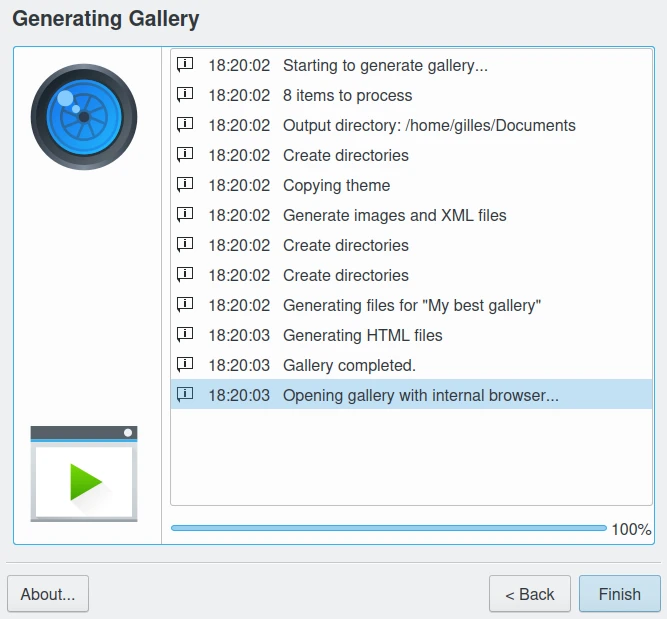
Es mostrarà un diàleg de progrés per a proporcionar informació a l'usuari. Premeu el botó Cancel·la si voleu interrompre el procés durant aquesta etapa.

La pàgina de la galeria HTML per a mostrar el progrés quan es genera la galeria¶
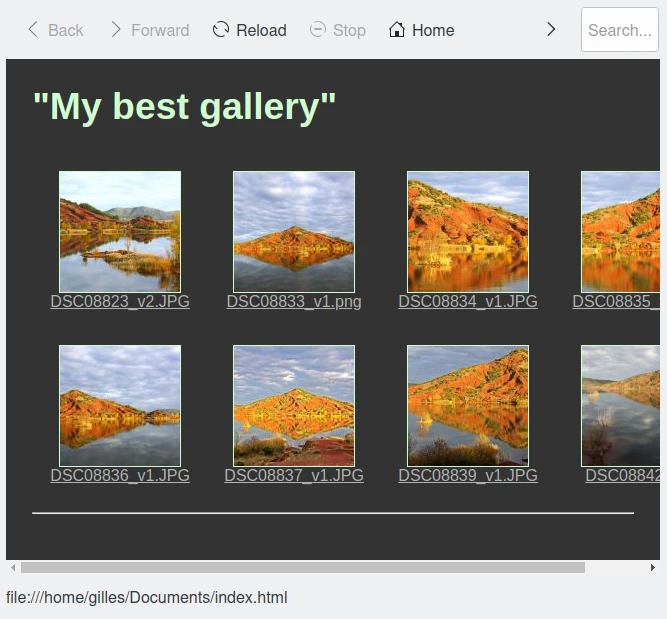
Finalment, la galeria HTML generada es mostrarà en un navegador.

El navegador mostrant la galeria HTML final¶
Crear un tema nou¶
L'eina Galeria HTML pot produir fàcilment llocs molt diferents en funció dels temes. Aquesta secció explica com crear un tema nou.
Com començar¶
Un tema és una carpeta que almenys conté dos fitxers:
Un fitxer «desktop» que descrigui el tema.
Un fitxer
template.xslper a generar els fitxers HTML.
Quan s'executi l'eina, feu el següent:
Crea una carpeta de sortida.
Per a cada col·lecció d'imatges:
Crea una carpeta.
Genera les miniatures (de manera predeterminada són quadrades).
Genera les imatges completes.
De manera opcional, copia les imatges originals.
Copia la carpeta del tema a la carpeta de sortida.
Genera un fitxer XML que descriu les col·leccions d'imatges:
gallery.xml.Genera els fitxers HTML aplicant
template.xslagallery.xml.
El fitxer «desktop»¶
El fitxer d'escriptori descriu el tema. La informació que conté s'utilitza a la pàgina de selecció de temes de l'eina.
És un fitxer INI i es veu així:
[Desktop Entry]
Type=Theme
Name=Hello World
Comment=A demonstration theme
[X-HTMLGallery Author]
Name=The Author
Url=http://example.com/themes/helloworld
[X-HTMLGallery Preview]
Name=Preview's Caption
Url=preview.png
S'utilitza un format de fitxer d'escriptori per a facilitar la traducció de l'entrada. Si mireu el fitxer d'escriptori d'un dels temes inclosos amb l'eina, trobareu alguna cosa com això:
[Desktop Entry]
Name=Simple
Name[br]=Eeun
Name[cs]=Jednoduchý
Name[cy]=Syml
Name[da]=Simpel
...
El millor és que quan el vostre tema s'integri a dins dels temes predeterminats de la Galeria HTML, l'equip de traducció internacionalitzarà el fitxer d'escriptori.
El fitxer de vista prèvia de la imatge utilitzat per a il·lustrar el tema a l'assistent es col·locarà a la carpeta arrel del tema.
Crear un tema nou a partir d'un altre¶
La manera més fàcil de començar és copiar un tema i modificar-lo. Al Linux, les carpetes es troben generalment a /usr/share/apps/digikam/themes/. Escriure en aquesta carpeta requereix accés d'administrador, per això no crearem el nostre tema allà, sinó que farem el següent des d'una consola:
Creeu una carpeta de temes en el vostre directori d'inici:
mkdir -p ~/.local/share/digikam/themes/
Aneu a aquest directori:
cd ~/.local/share/digikam/themes/
Copieu el tema de snow (neu) a aquesta carpeta, amb un nom nou snow2:
cp -r /usr/share/apps/digikam/themes/snow snow2
Canvieu el nom del fitxer d'escriptori en conseqüència:
cd snow2
mv snow.desktop snow2.desktop
Editeu snow2.desktop per a eliminar totes les entrades de Name[...] i substituïu Name=Snow amb Name=Snow 2.
Ja s'ha acabat, ara podreu obrir el digiKam i iniciar l'eina Galeria HTML, el tema Snow 2 hauria d'aparèixer a la llista de temes.
Generar HTML usant regles XSL¶
El fitxer template.xsl és el responsable de generar els fitxers HTML a partir del fitxer gallery.xml. És un fitxer d'estil INI estàndard i es veu així:
<?xml version="1.0" encoding="UTF-8"?>
<collections>
<collection>
<name>Name of first collection</name>
<fileName>collection_folder</fileName>
<comment>Collection comment</comment>
<image>
<title>Image Title</title>
<description>Image Description</description>
<date>2009-08-27T09:53:26</date>
<full fileName="pict1279.jpeg" height="450" width="600"/>
<thumbnail fileName="thumb_pict1279.jpeg" height="80" width="80"/>
<!-- If there is an original image, you will get the 'original' tag -->
<original fileName="original_pict1279.jpeg" height="3000" width="4000"/>
</image>
<image>
<title>Image Title</title>
<date>2009-08-27T09:55:33</date>
<description>Image Description</description>
<full fileName="pict1280.jpeg" height="450" width="600"/>
<thumbnail fileName="thumb_pict1280.jpeg" height="80" width="80"/>
<original fileName="original_pict1279.jpeg" height="3000" width="4000"/>
</image>
...
</collection>
<collection>
<name>Name of second collection</name>
...
</collection>
</collections>
No explicarem la sintaxi XSLT aquí, hauríeu de poder trobar la documentació que necessiteu a Internet. Recomanem La guia d'aprenentatge d'XSLT per a aprendre XSLT.
Tanmateix, val la pena assenyalar que podeu utilitzar EXSLT, un conjunt d'extensions per a XSLT. En particular, l'element exslt:document és extremadament útil perquè permet generar múltiples documents a partir del mateix fitxer.
L'eina Galeria HTML no imposa cap restricció a l'organització dels fitxers HTML. Podreu generar un fitxer per imatge o només un per col·lecció. Un podria imaginar un tema que només contingui un fitxer HTML i utilitzeu JavaScript per a mostrar les diferents imatges. Ja hi ha un tema que utilitza marcs. Fins i tot, pot generar fitxers CSS sobre la marxa, si ho voleu.
Quant a les traduccions¶
No heu de codificar cap text a la plantilla, sinó que heu d'utilitzar els paràmetres i18n en el seu lloc. Per exemple, en comptes d'utilitzar això:
<a href="previous">Previous</a>
| <a href="next">Next</a>
Feu això:
<a href="previous"><xsl:value-of select="$i18nPrevious"/></a>
| <a href="next"><xsl:value-of select="$i18nNext"/></a>
És molt més detallat, però així el vostre usuari obtindrà una sortida HTML traduïda.
Si voleu utilitzar els paràmetres i18n en els atributs, feu-ho així:
<a href="previous" title="{$i18nPrevious}"><img src="previous.png"/></a>
| <a href="next" title="{$i18nNext}"><img src="next.png"/></a>
Per ara, els paràmetres generals i18n disponibles són:
i18nPrevious
i18nNext
i18nCollectionList
i18nOriginalImage
i18nUp
I per a les propietats de les imatges són:
i18nexifimagemake ("Make")
i18nexifimagemodel ("Model")
i18nexifimageorientation ("Image Orientation")
i18nexifimagexresolution ("Image X Resolution")
i18nexifimageyresolution ("Image Y Resolution")
i18nexifimageresolutionunit ("Image Resolution Unit")
i18nexifimagedatetime ("Image Date Time")
i18nexifimageycbcrpositioning ("YCBCR Positioning")
i18nexifphotoexposuretime ("Exposure Time")
i18nexifphotofnumber ("F Number")
i18nexifphotoexposureprogram ("Exposure Index")
i18nexifphotoisospeedratings ("ISO Speed Ratings")
i18nexifphotoshutterspeedvalue ("Shutter Speed Value")
i18nexifphotoaperturevalue ("Aperture Value")
i18nexifphotofocallength ("Focal Length")
Si necessiteu més paràmetres i18n, envieu una petició a l'equip del projecte.
Imatges i els fitxers CSS¶
Sou lliure d'utilitzar imatges, fitxers CSS o altres fitxers en el vostre tema. Senzillament, col·loqueu-los en la carpeta del tema i l'eina els copiarà a la carpeta de sortida.
Imatges originals¶
Com s'ha explicat anteriorment, si l'usuari selecciona l'opció Inclou les imatges originals, el fitxer gallery.xml contindrà etiquetes <original />. Si es troba present aquesta etiqueta, la pàgina de la imatge hauria de contenir un enllaç per a baixar la imatge original.
Aquí hi ha un exemple:
<xsl:if test="original/@fileName != ''">
<p>
<a href="{original/@fileName}"><xsl:value-of select="$i18nOriginalImage"/></a>
</p>
</xsl:if>
Miniatures no quadrades¶
De manera predeterminada, les miniatures s'escapcen perquè tinguin forma quadrada i totes tinguin una mida idèntica. Això facilita la creació de l'estil HTML/CSS. No obstant això, si el vostre tema està llest per a fer front a miniatures de mides diferents, afegiu aquest fragment de codi al vostre fitxer d'escriptori:
[X-HTMLGallery Options]
Allow-non-square-thumbnails=true
Després, l'usuari podrà seleccionar si els quadrats han de ser quadrats o no. Per a miniatures no quadrades, la mida de miniatura especificada es convertirà en la mida del costat més gran de la miniatura.
Paràmetres del tema¶
Possiblement, voldreu proporcionar una forma perquè l'usuari personalitzi el vostre tema, per exemple, podeu proporcionar alguns fitxers CSS alternatius o deixar que l'usuari personalitzi el color de fons. Això és fàcil de fer.
Declarar un paràmetre¶
Primer, haureu de declarar el vostre paràmetre. Editeu el vostre fitxer d'escriptori i afegiu alguna cosa com això:
[X-HTMLGallery Parameter bgColor]
Name=Background Color
Type=color
Default=#123456
Ara inicieu l'eina i seleccioneu el tema, després de prémer Següent, hauríeu de veure una pàgina d'opcions amb un botó de color inicialitzat al color #123456.
Usar el valor del paràmetre¶
En el template.xsl, podreu obtenir el valor del vostre paràmetre d'aquesta manera:
<xsl:value-of select="$bgColor"/>
Per a canviar el color de fons de l'etiqueta del body (cos), haureu d'escriure alguna cosa com això:
<body bgcolor="{$bgColor}">
...
</body>
Referència de paràmetres¶
Aquí hi ha una descripció més completa de la manera de declarar els paràmetres. Un paràmetre es declara mitjançant una secció anomenada X-HTMLGallery Parameter someName. someName s'ha de substituir amb el nom que voleu utilitzar en el template.xsl.
La clau Name defineix el text que es mostrarà a la pàgina d'opcions. Com que aquest és un fitxer d'escriptori, es pot traduir com les altres claus.
La clau Type defineix el tipus del paràmetre. A l'hora d'escriure aquest article pot ser un de:
caption
string
color
list
int
La clau Default defineix el valor predeterminat del paràmetre.
Llistar les claus dels paràmetres¶
Un llista de paràmetres permet seleccionar un element des d'una llista. Per a declarar els elements disponibles, haureu d'utilitzar dos conjunts de claus: Value-N i Caption-N, on «N» és la posició de l'element, començant des de 0.
Value-N és el valor intern de l'element. Aquest és el valor que s'establirà al paràmetre.
Caption-N és el valor que es mostra de l'element. Aquest és el text que es mostrarà a la llista.
Aquí teniu un exemple: el paràmetre style del tema Senzill:
[X-HTMLGallery Parameter style]
Name=Style
Type=list
Default=natural.css
Value-0=natural.css
Caption-0=Natural
Value-1=dark.css
Caption-1=Dark
Com podeu veure, l'usuari podrà triar entre Natural o Fosc. Segons l'elecció de l'usuari, <xsl:value-of select='$style'/> s'expandirà a qualsevol dels dos, natural.css o dark.css.
Claus del paràmetre «int»¶
Un paràmetre «int» permet a l'usuari seleccionar un nombre sencer utilitzant un botó de selecció de valors. A més del valor predeterminat, podreu definir els valors mínim i màxim mitjançant les claus Min i Max.
Aquí hi ha un exemple:
[X-HTMLGallery Parameter size]
Name=Size
Type=int
Default=12
Min=4
Max=28
Claus dels paràmetres «string» i «caption»¶
Per exemple, un paràmetre de «string» permet a l'usuari introduir una sola cadena per a establir regles de configuració. Un paràmetre de «caption» permet a l'usuari introduir una cadena múltiple amb suport de revisió ortogràfica per a establir una Descripció o un Títol.
Paraules finals¶
Aquest és el final d'aquest capítol, ara és l'hora de ser creatius i començar a afegir temes nous.
Quan hàgiu acabat, no dubteu a enviar el vostre treball per a una integració oficial al digiKam. Penseu com estareu de satisfet/a de veure el vostre tema nou inclòs a la llista oficial. Per als detalls, vegeu la pàgina Col·laborar del lloc web del projecte digiKam.